Final bootcamp project - A platform for recommendations on doctors by doctors
The overarching goal of the app is to help patients finding the right doctor. One of my team mates at Le Wagon was a doctor and he came up with the idea for DocRef. Since I wanted to build something meaningful, I was immediately in. In a team of four we conceptualized the following value proposition and developed a Ruby on Rails prototype in 10 days.
The Problem of online reviews for doctors
When looking for a doctor, one often ends up searching on the internet for recommendations. In general, those recommendations are written by patients.
- First pain point: A patient without an education in medicine (like me) is not able to rate a doctor’s medical competence objectively.
- Second pain point: A recommendation on the internet can easily be faked.
- Third pain point: A patient with a specific need most often finds only recommendations for a general specialty, not a specific condition or field.
Defining The Solution
- Our platform allows only doctors to recommend other doctors.
- To prevent manipulation, only verified doctors can create an account.
- A recommendation is based on conditions not just specialties.
The concept is based on two user journeys - one for the patient and one for the doctor:
Let’s start with the patient user journey…

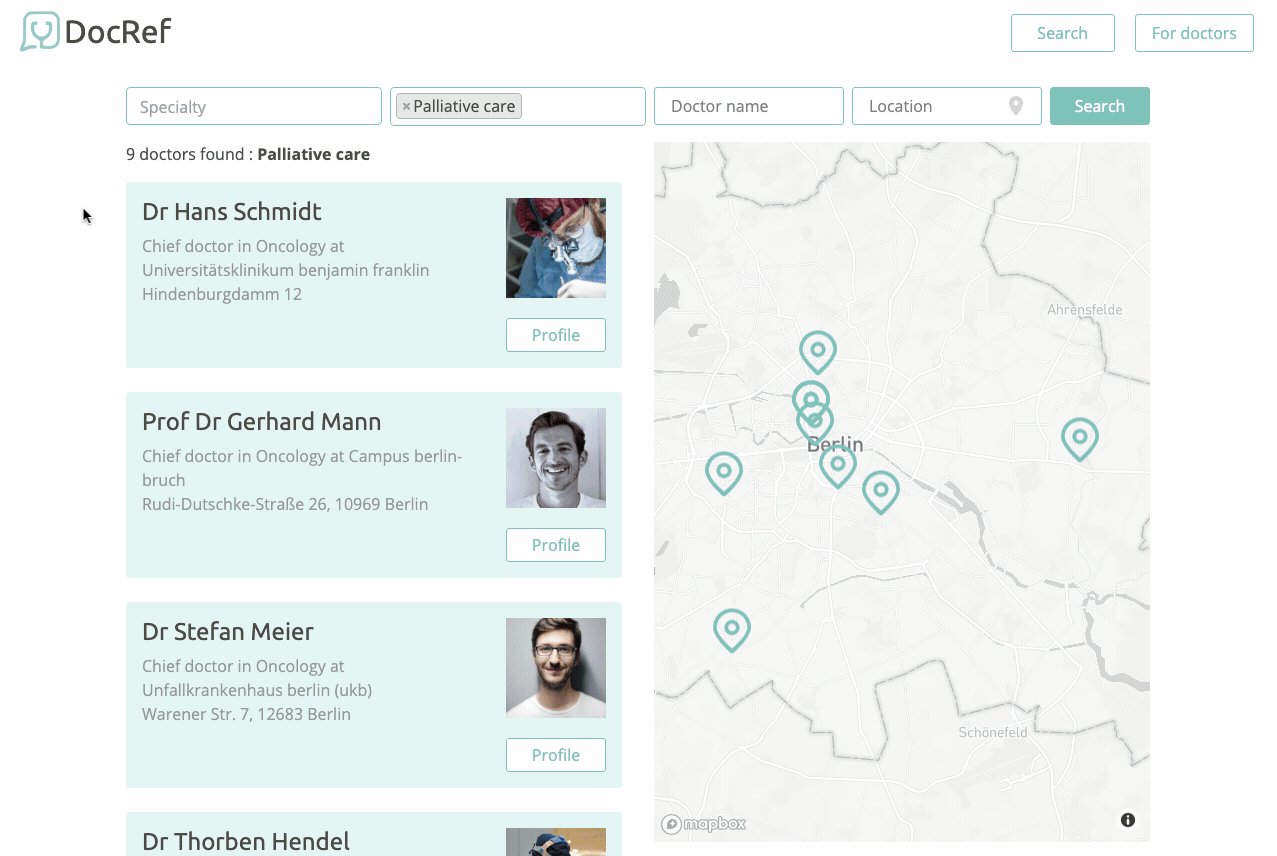
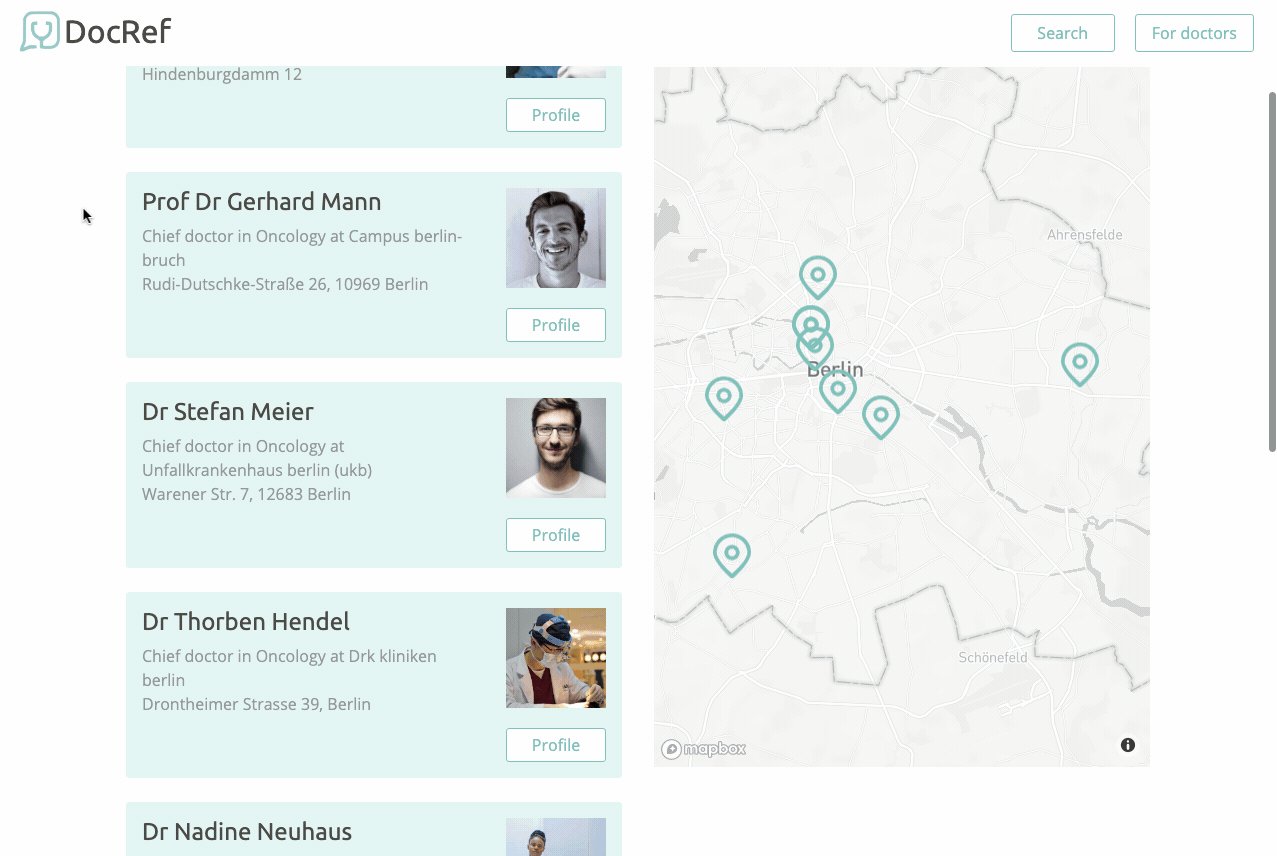
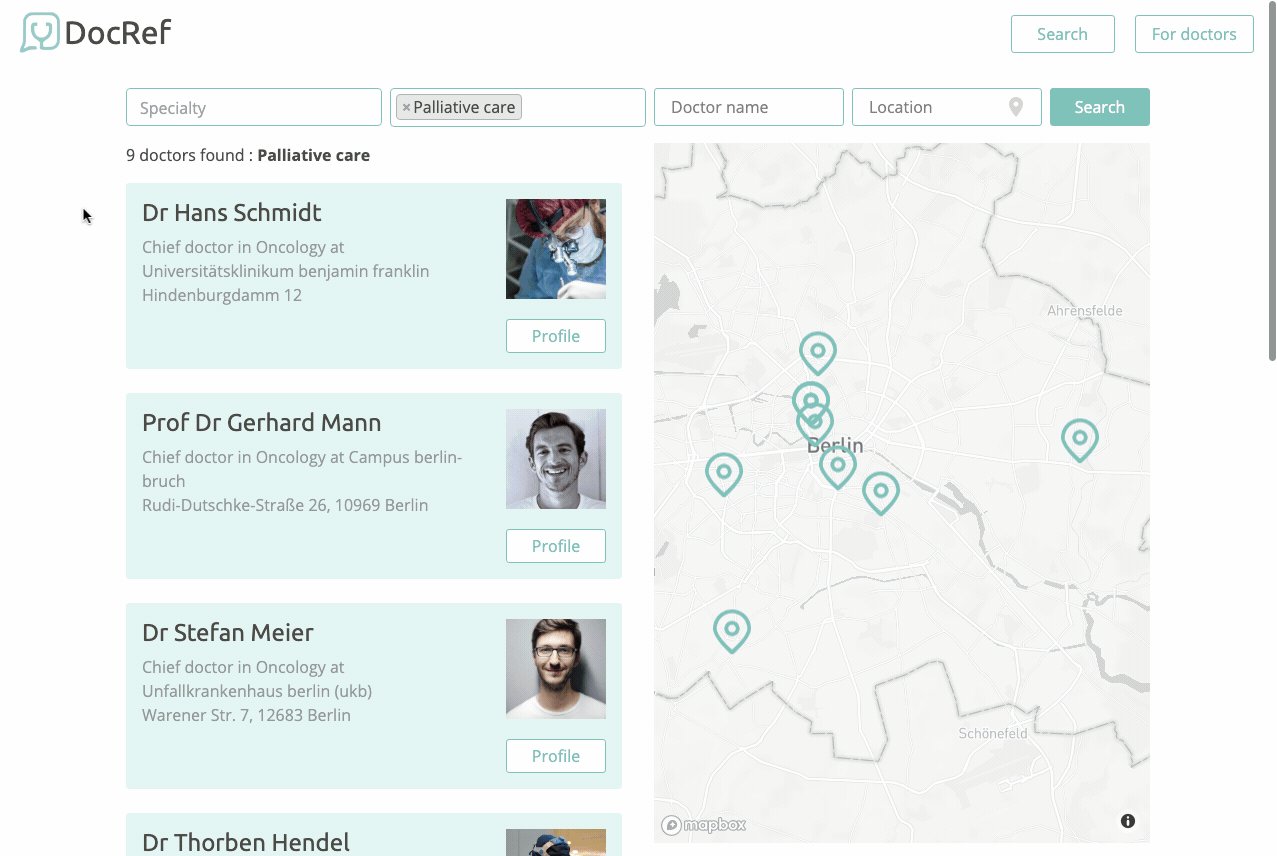
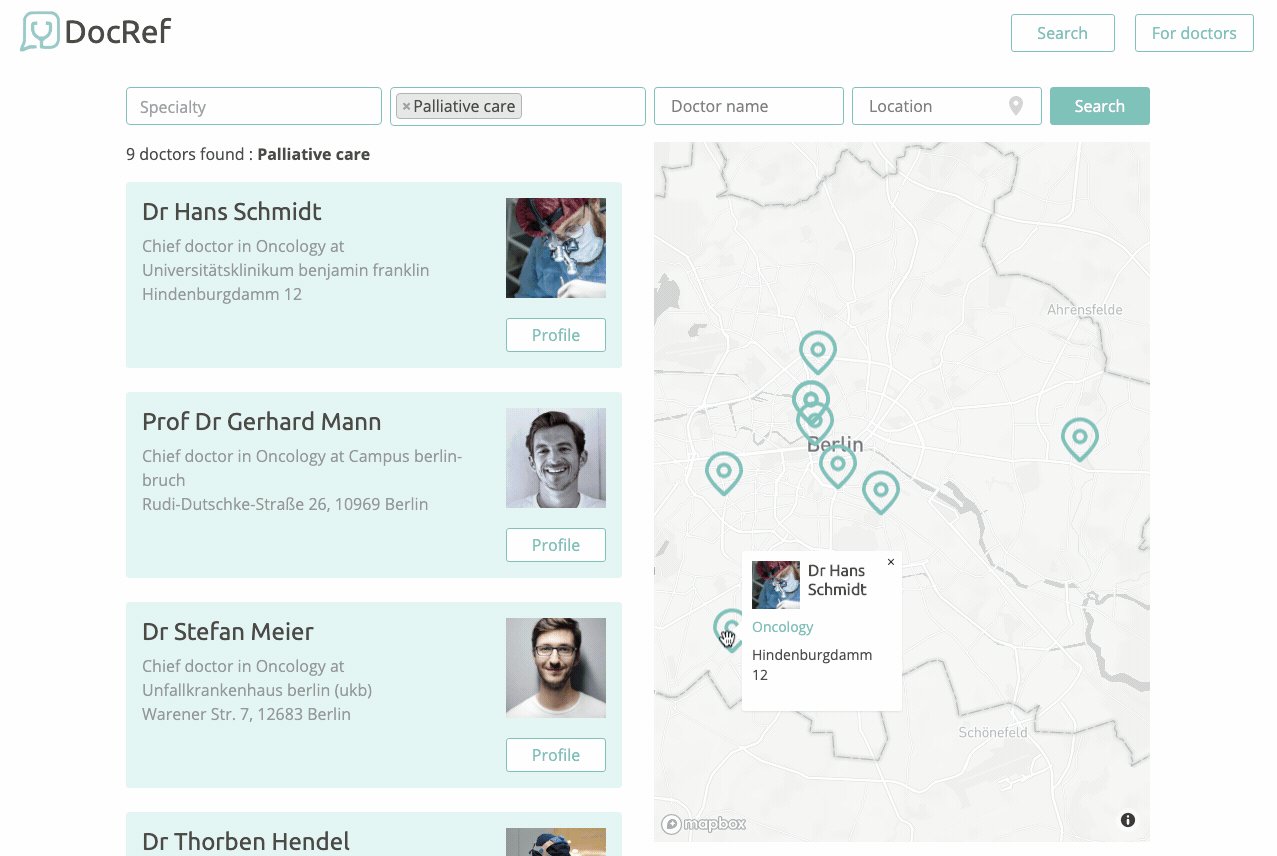
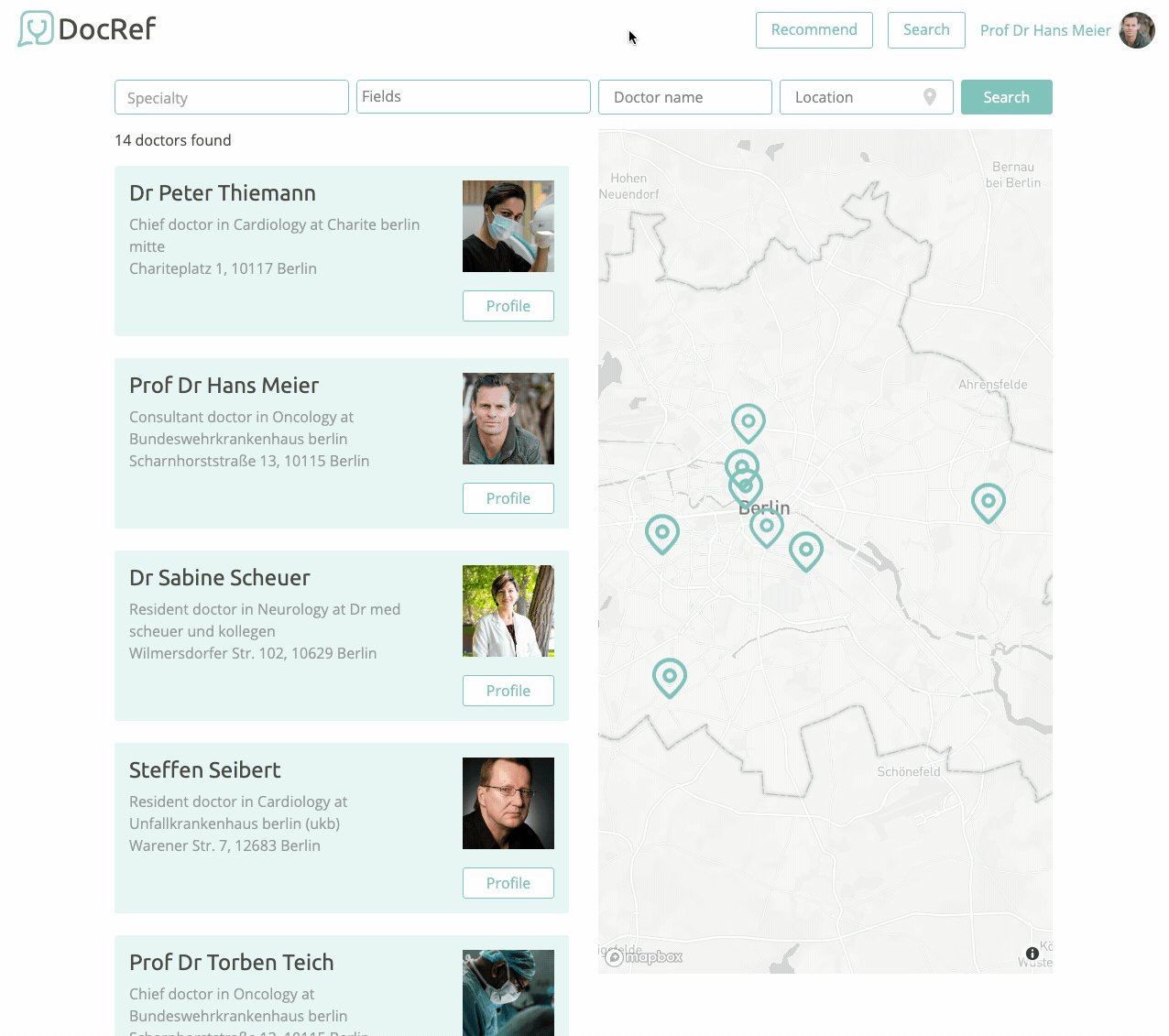
A visitor of the website can search for doctors by specialty, fields, name or location - or view all doctors in an overview. The doctor card gives some information on the doctor’s position, specialty and clinic (location). We on purpose did not integrate any star rating or N° of recommendations received, because we don’t want the user to simply choose the first doctor of the search results. We want the user to spend some time on reading the doctor’s recommendations on the profile view to figure out if he is a suitable doctor for the user.

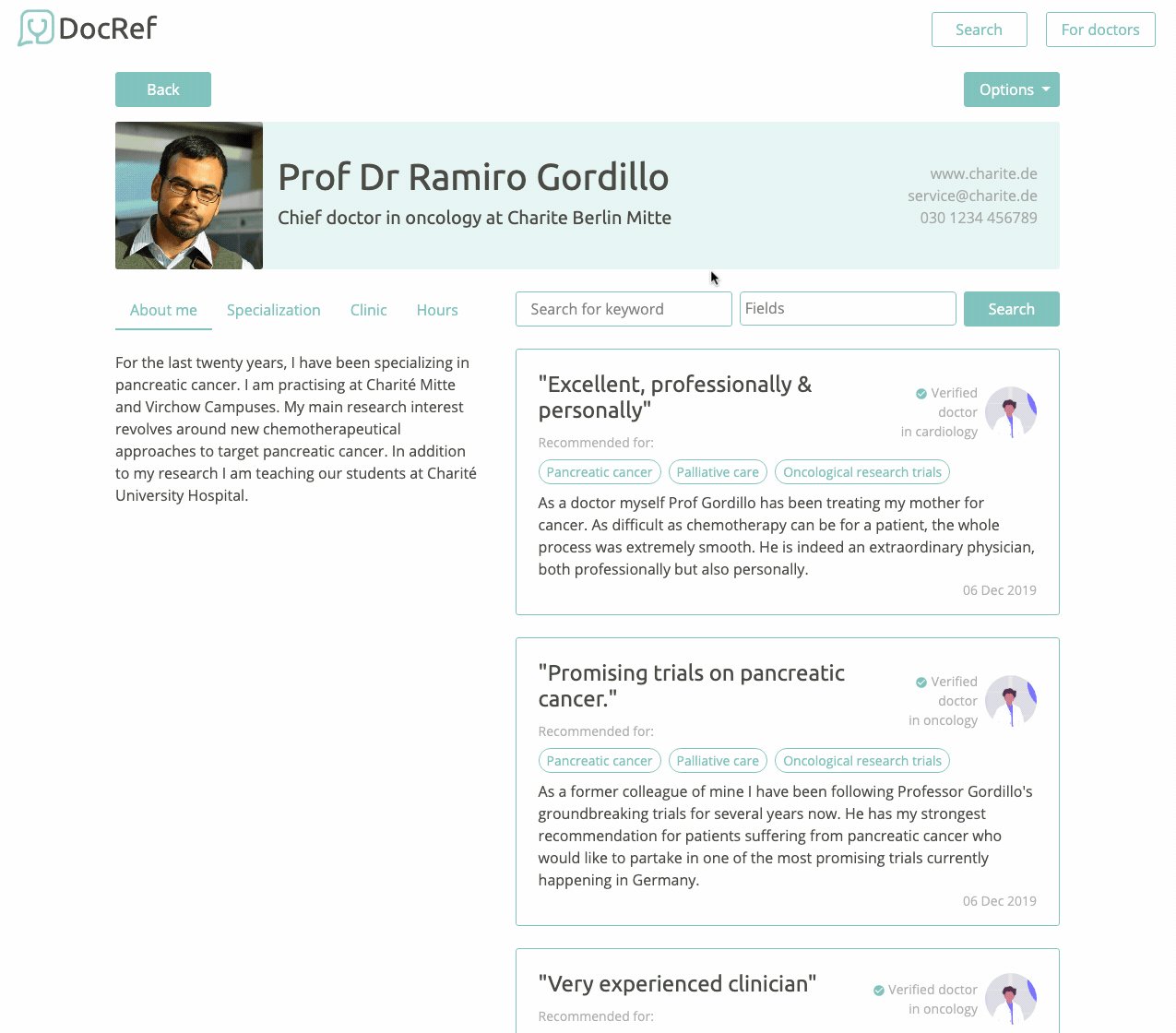
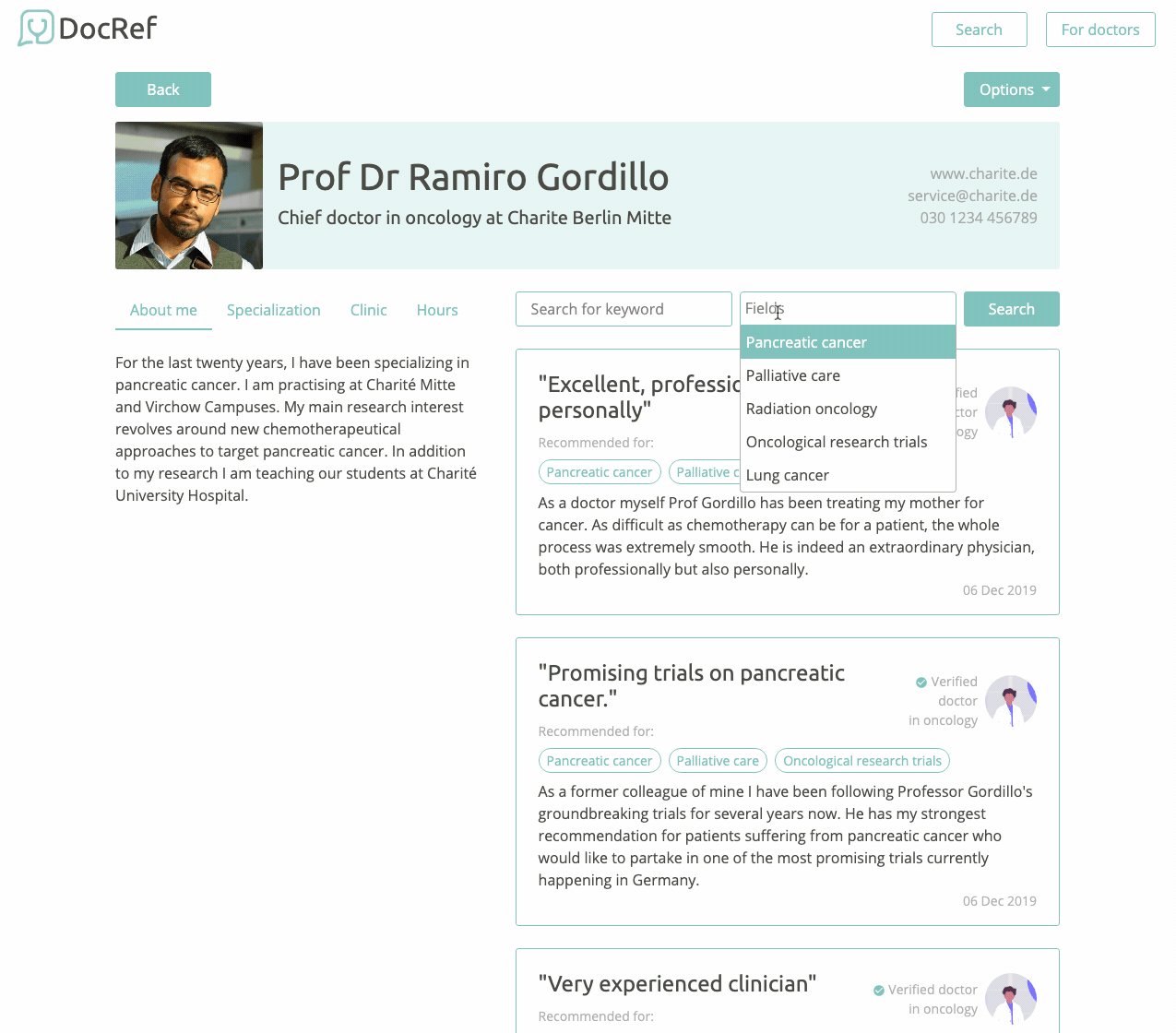
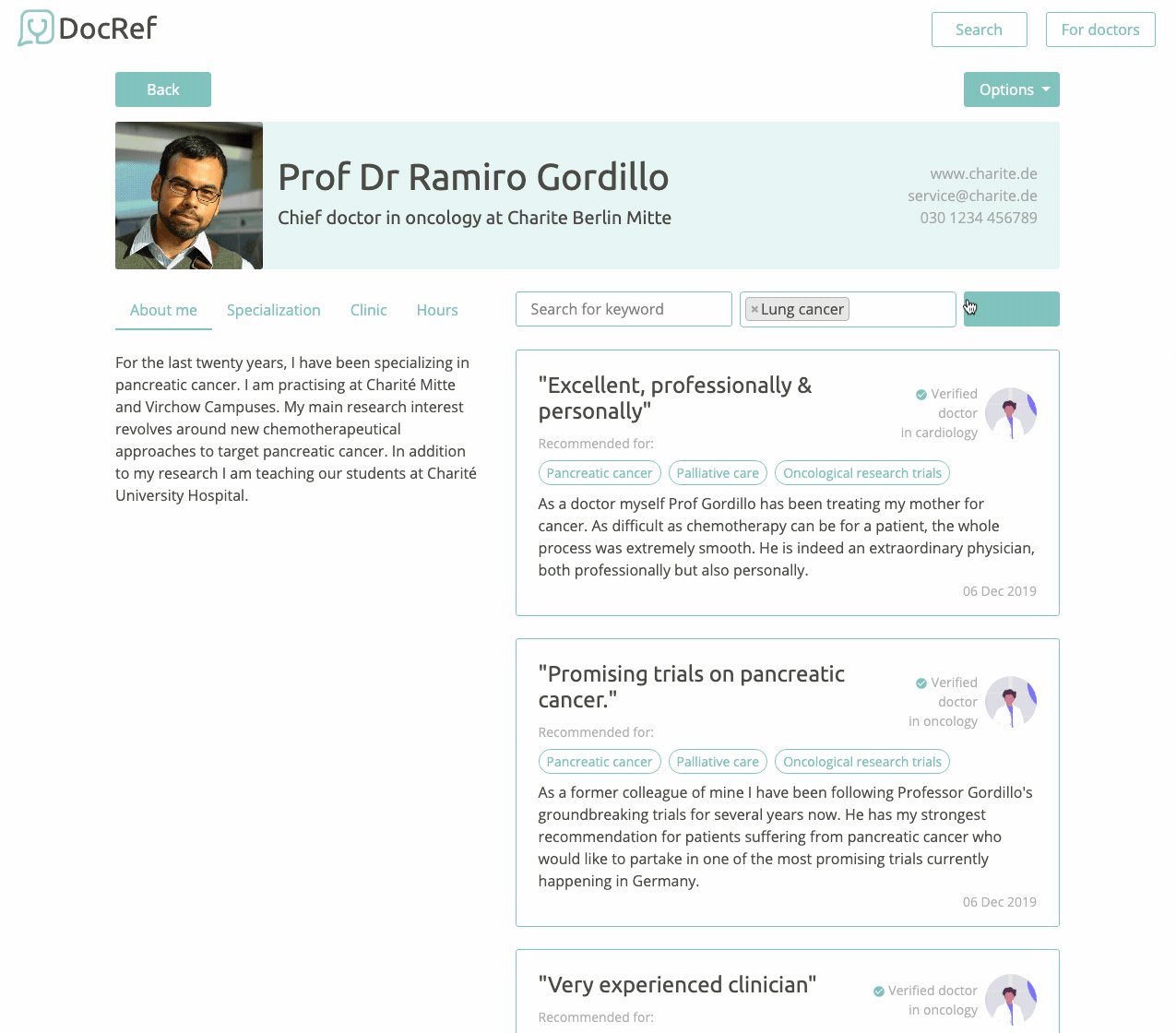
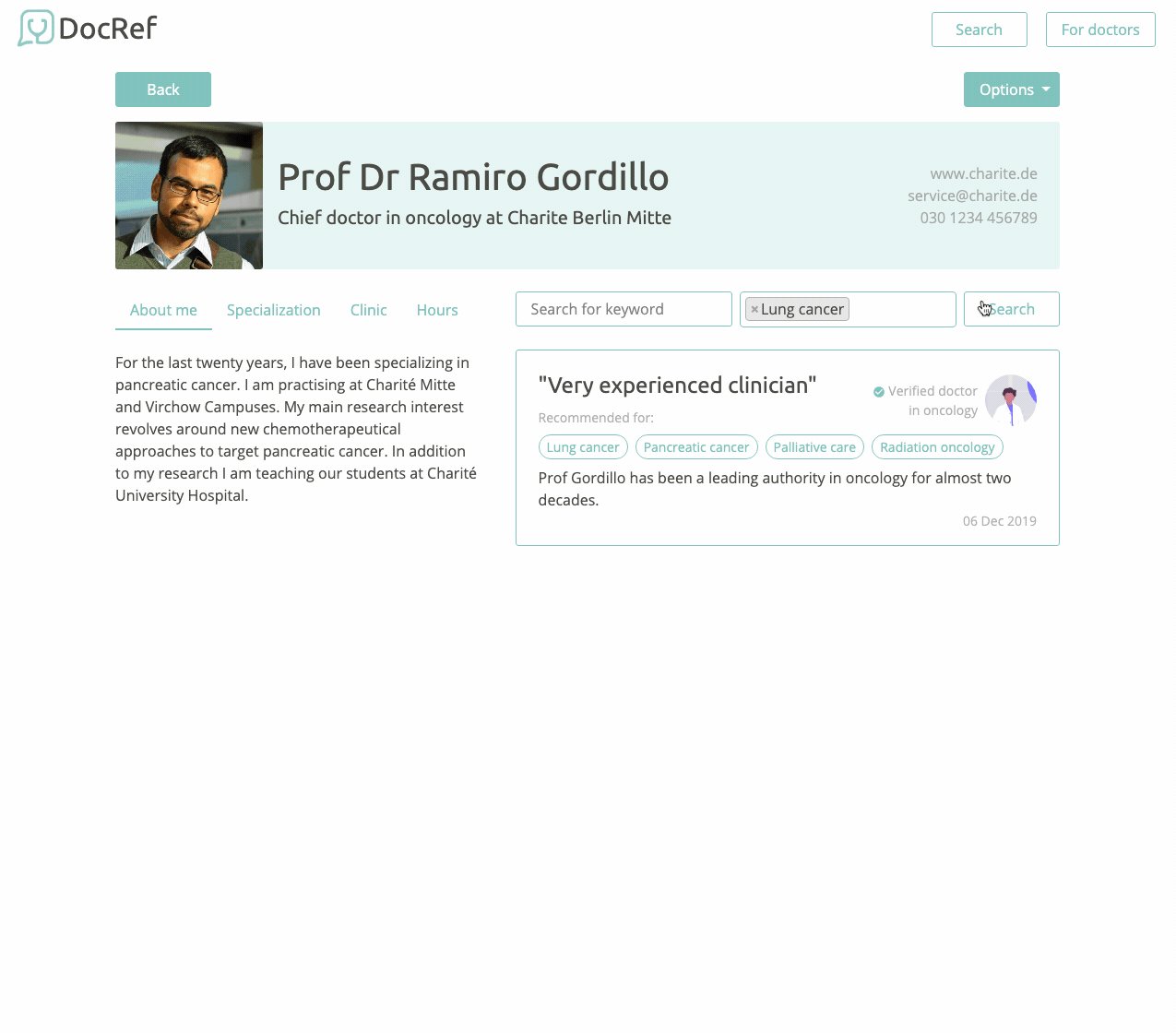
From the search view the user can go to the profile view of a doctor. The doctor himself can provide general information about his profile, the clinic, his specializations etc. The section on the right lists all received recommendations for this doctor. The user can search for a keyword or for a specific field. The recommendation card includes title, field tags the doctor was recommended for, description and the specialty of the recommending doctor.
But how does a doctor actually create a recommendation?

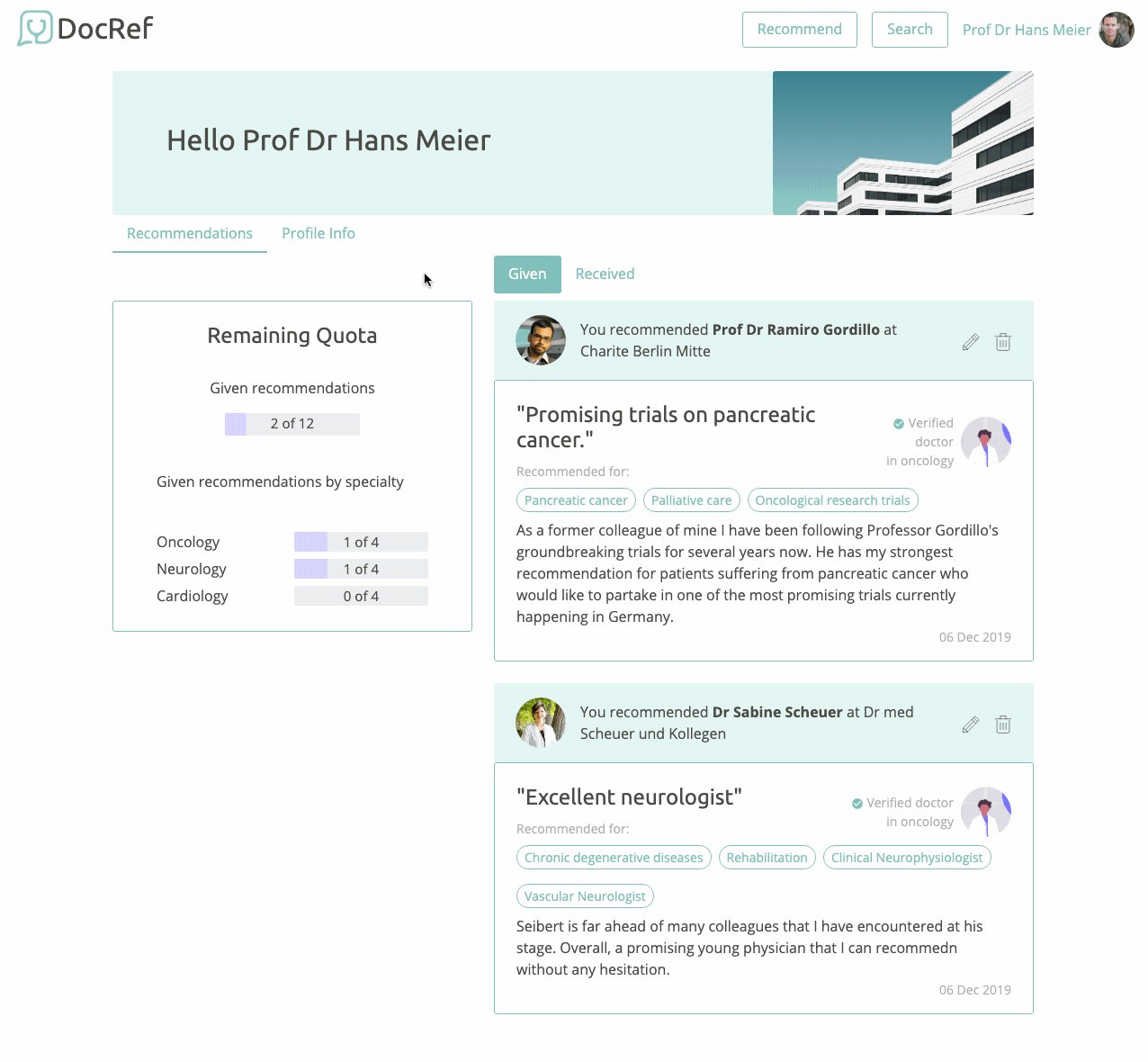
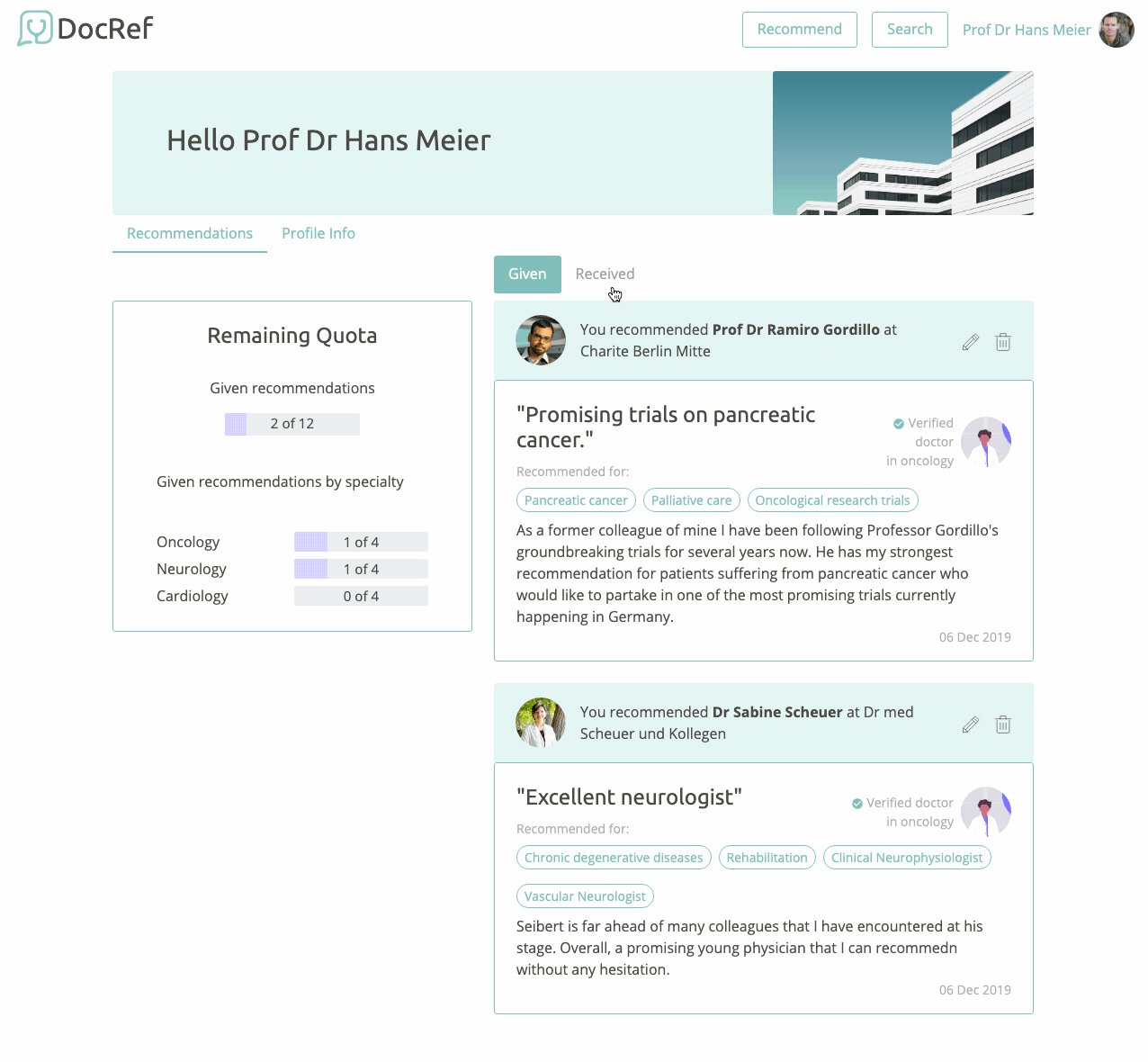
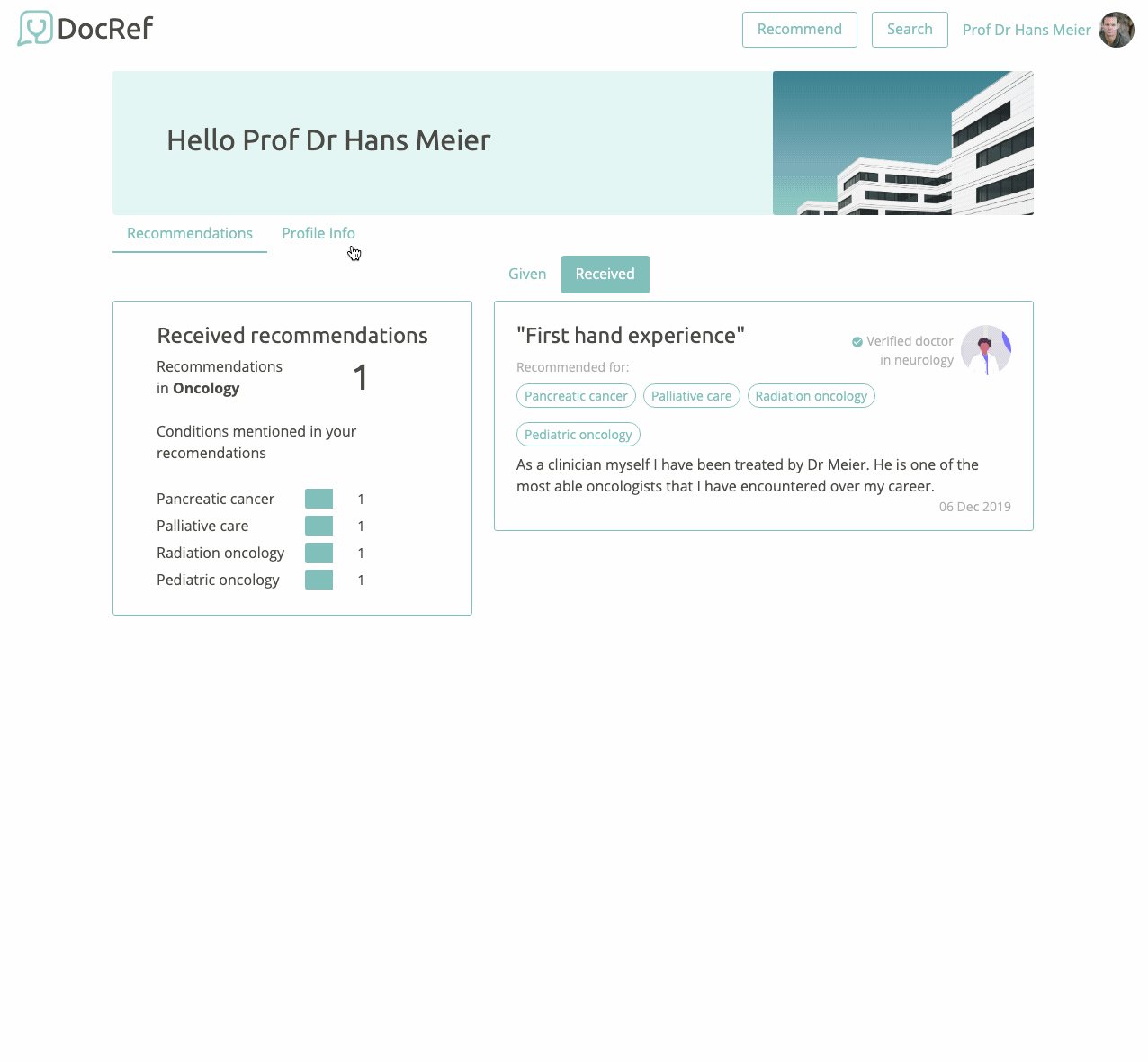
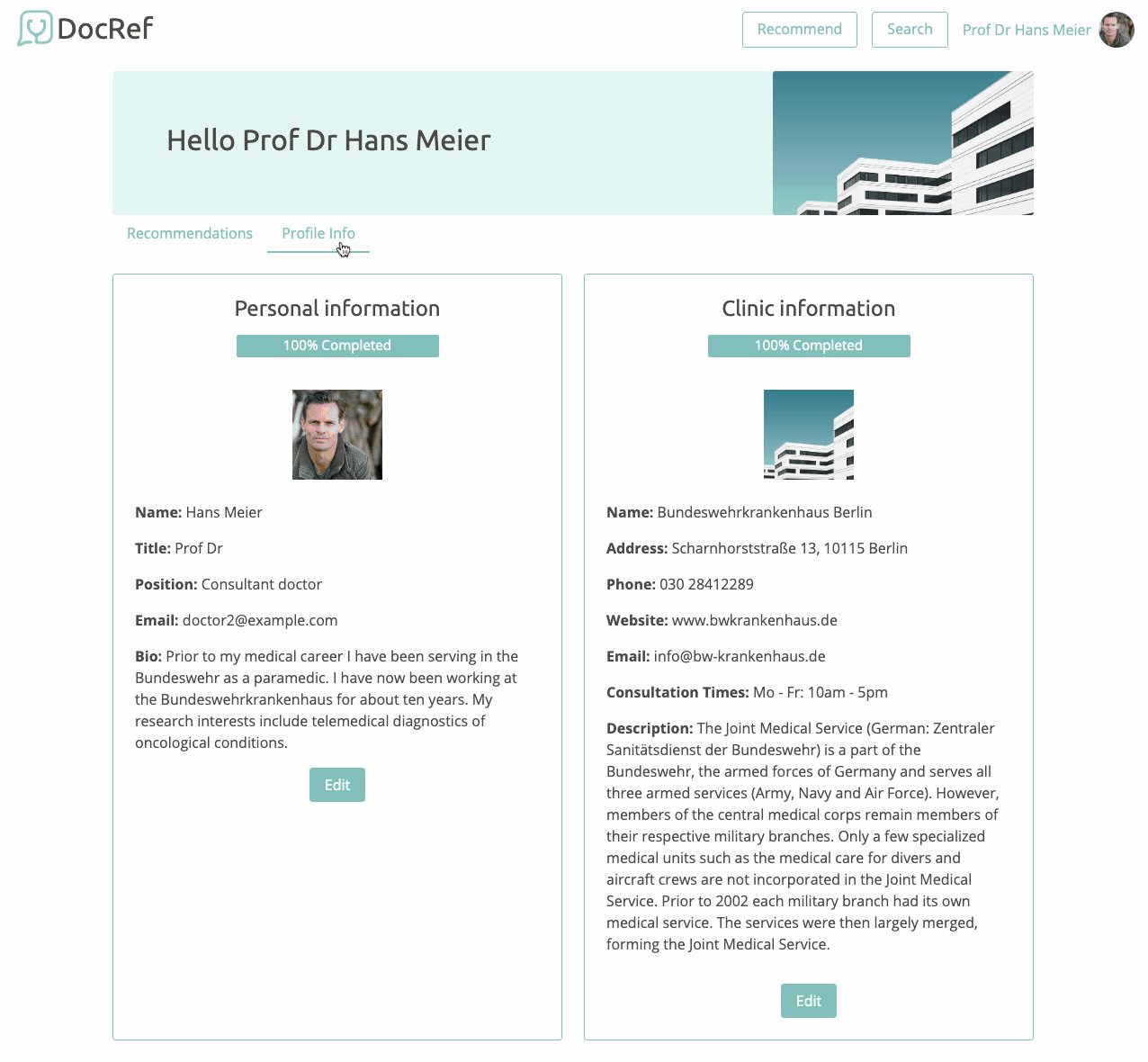
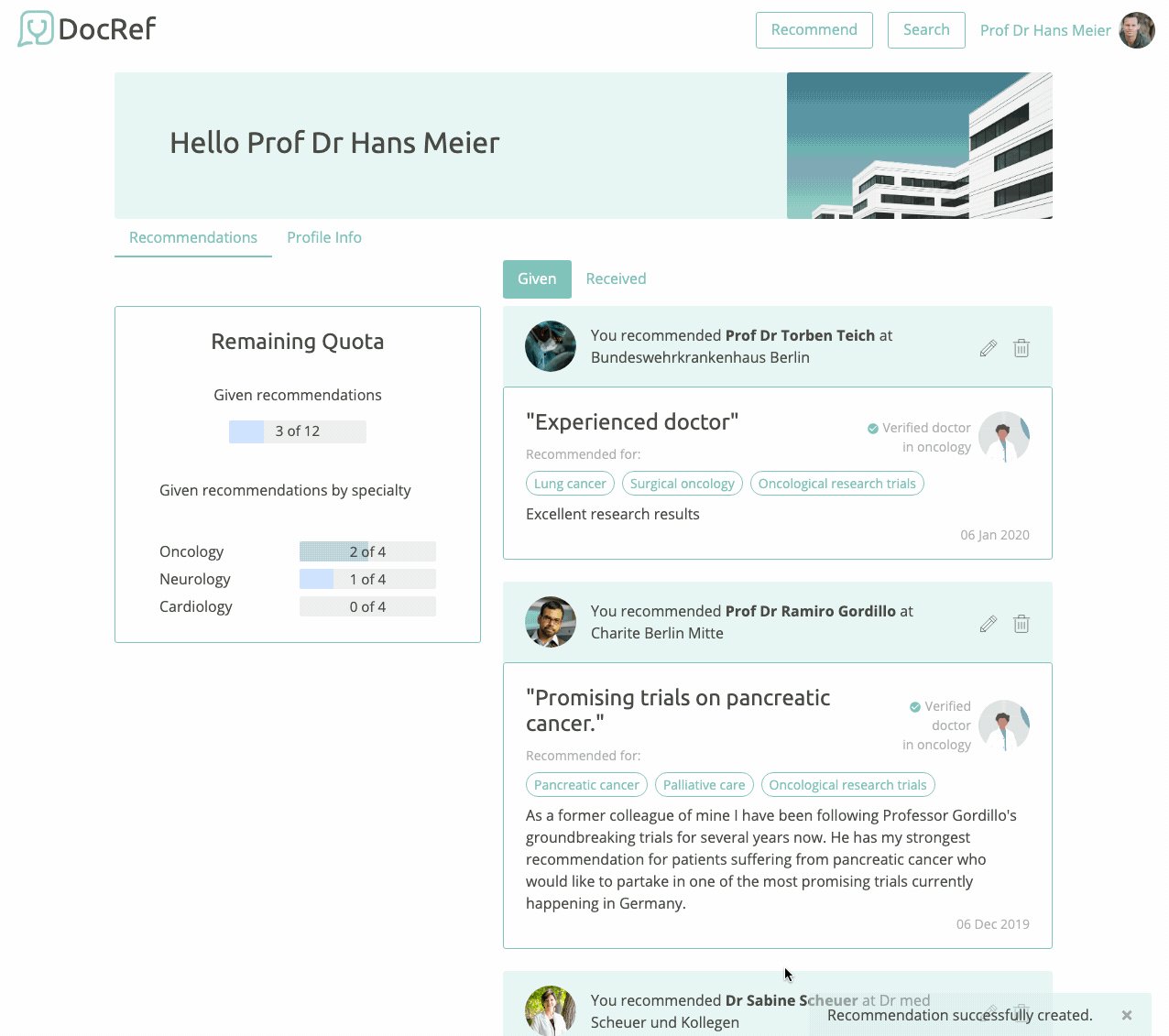
When a doctor signs in, he lands on his dashboard view. He can view all his given recommendations. As a doctor you can only recommend a restricted number of doctors per specialty. This way we want to ensure that a doctor does not recommend simply every colleague, but really thinks about who are the best ones. A doctor can edit or delete a recommendation he has written. He can also view the received recommendations (and for which fields) as well as edit his doctor and clinic profile data.

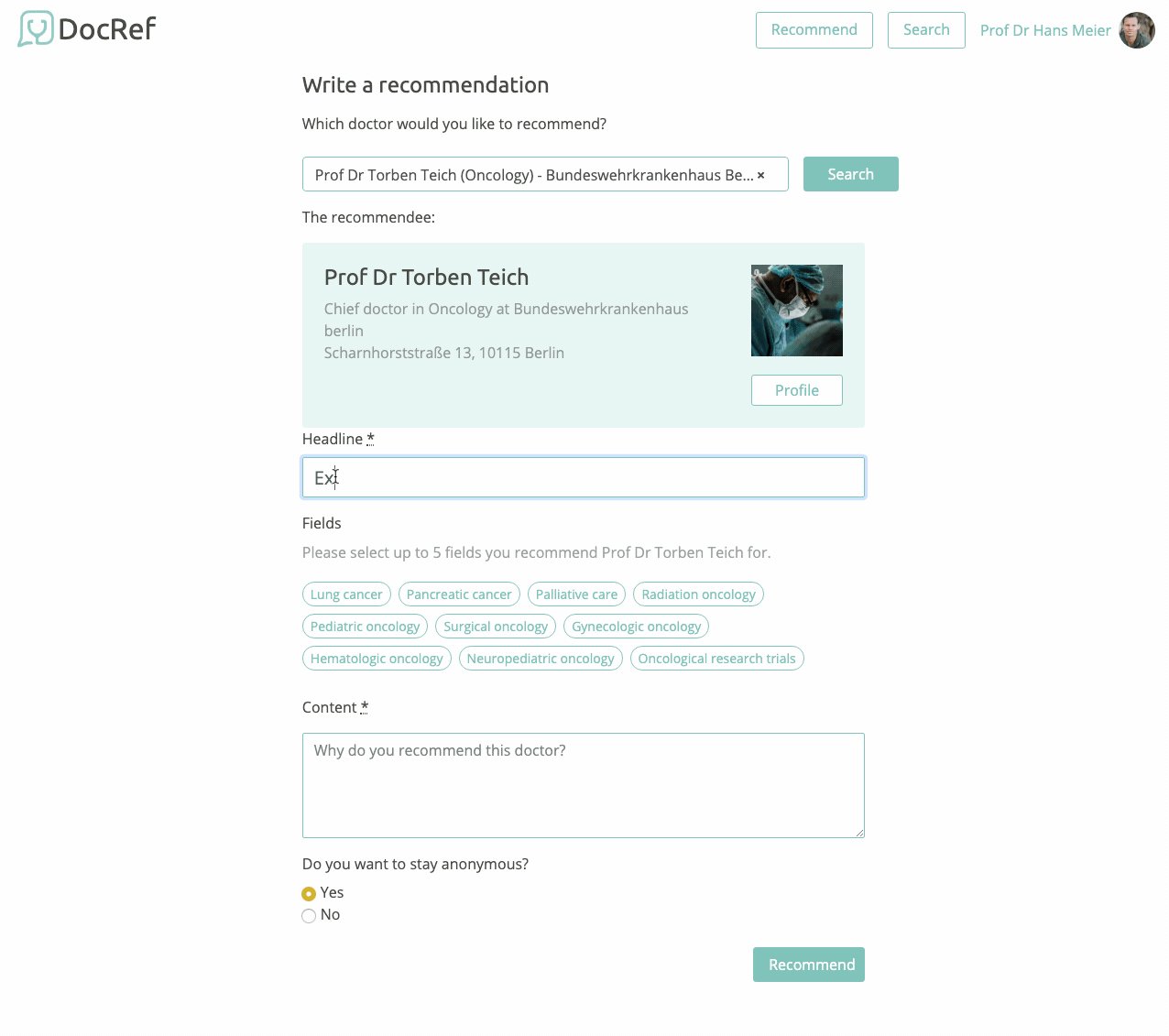
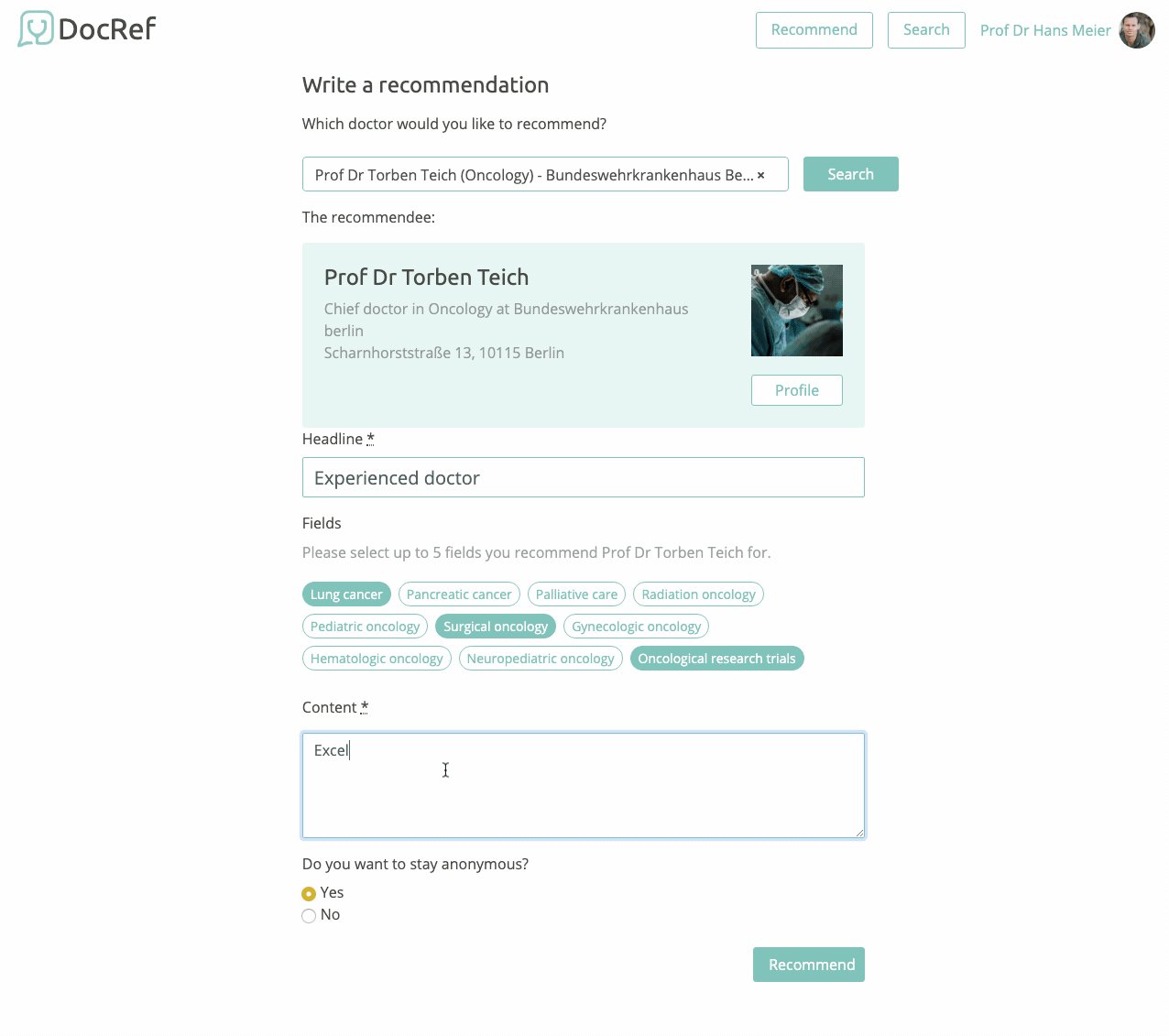
When clicking on the recommend button, the doctor is being requested to search for the colleague’s name he wants to recommend. Some information on the doctor and the actual form are displayed. The doctor recommends a colleague for specific fields or conditions, not only the specialty and is asked to specify the reason for recommendation. The doctor can also choose if he wants to stay anonymous. On submit the doctor is being redirected to his dashboard, where he can view the newly created recommendation.
What to implement next?
- To actually do a pilot project with a test group of doctors, one core user story still needs to be implemented: The verification of a doctor’s account. The idea is that you can only sign up with credentials received by DocRef. We would send an (e)mail with sign-up credentials to a doctor. Since, ideally this should be an automated task, we need to come up with a solution to retrieve the doctor’s data from a public doctor’s directory.
- Make the web app responsive to enable a good user experience on mobile devices.
- Add German as app language to receive broader acceptance.
Related post: Learnings From The Le Wagon’s Project Weeks